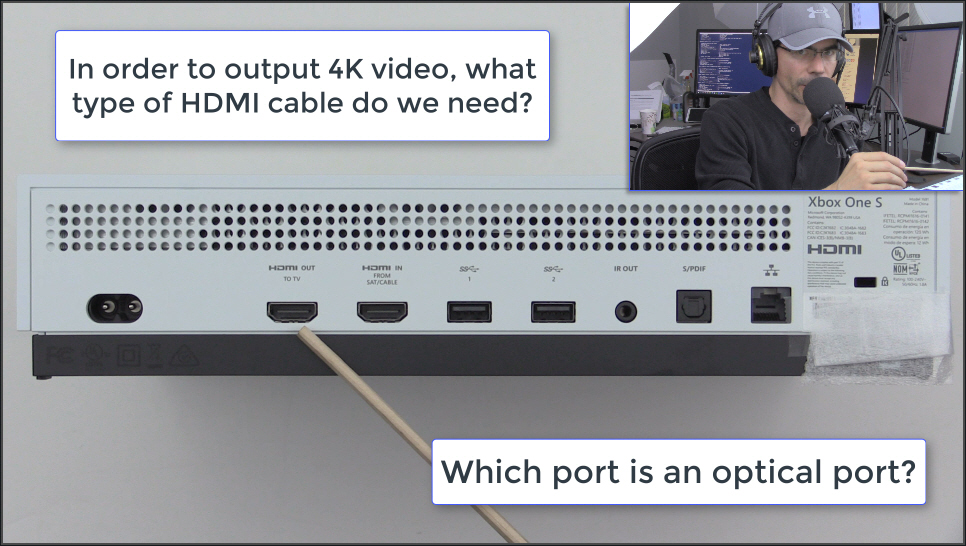
Answer the question in the figure. (Click to enlarge. See the answer and video response below.)
| Do you enjoy learning by watching? Check out these video courses. They go way beyond my videos on YouTube! |
Answer
The best answers listed are A. 16:9, and D. 1.78:1. Watch the video and read-on for more.
Video Solution
Answer at 0:58
Pixel Measurement Example:
1920 pixels (horizontal) by 1080 pixels (vertical)
1920 x 1080
Greatest Common Factor (GCF) = 120
Divide each number by 120 to get the pixel aspect ratio:
1920 / 120 = 16
1080 / 120 = 9
Aspect ratio = 16:9 (also represented in fraction form as 16/9). This means for every 16 pixels horizontally there are 9 pixels vertically.
We use 16:9 because those numbers represent the smallest integers possible without using a fraction (or decimal point).
GCF tool here: https://www.mathsisfun.com/greatest-common-factor-tool.html
Try it with other resolutions such as 1920 x 1200 and 800 x 600.
Physical Measurement Example:
Using an Asus VG248 24″ monitor 1920 x 1080 (known as 16:9 or 1.78:1). For every 1.78 inch of display horizontally there is 1 inch of display vertically.
Physical screen size is approximately 20 7/8″ x 11 3/4″ (approximately 53.4 mm x 30 mm)
At this point it’s easier to use the metric system so we’ll stick to the centimeter measurement.
53.4 / 1.78 = 30 cm
or
30 X 1.78 is 53.4 cm
You usually don’t see the actual screen size measurement (H x V) in the technical specifications of a computer monitor, nor do you see the physical aspect ratio (such as 1.78:1). The physical aspect ratio is a term that originated long ago when photography was in its infancy. It is still used today in many video technologies (such as movie technologies), but not much in the world of computer monitors. In addition, you could actually squash a smaller or different resolution into 1.78. For example, a 4:3 video could be placed within a 16:9 (1.78) video stream. You can identify this by the pillarboxes also know as gutterboxes) – those vertical black bars on the right and left of the video.
Regardless, as techs and consumers we don’t really care about that. What we do care about is the pixel aspect ratio without fractions.
In other words – In the physical world we like to convert using the number 1 as a starting point. But in the pixel world, it doesn’t work out that way without the other number being represented as a fraction (ex. 1.78) and you can’t have a fraction of a pixel. Bottom line: Manufacturers realize that people on the whole don’t like fractions (or numbers to the right of the decimal point). So, for computer monitors they stick with aspect ratios such as 16:9, 8:5, and 4:3. Remember to plan your video setup according to the application you plan to use it in, and the aspect ratio that application works best at. Then, match the video card and monitor to the application in question. And have fun with it!